

この記事では、
- オリジナルのマップを作成する方法。
- 種類ごとに分けて表示する方法。
- 表示したい目的の場所(アイコン)を追加する方法。
- アイコンの見た目を変えたり写真を追加するなどのカスタマイズをする方法。
以上4つのステップが学べます。
これは実際に私たちがブログで使用しているマイマップです。
この「おでかけマップ」を参考にして作成手順をご紹介していきます。
と、その前に覚えておかないといけないのは、マイマップの閲覧だけならスマートフォンやタブレットでも可能ですが、作成や編集は現在のところパソコンでしかできないので注意が必要です。
ステップ1:「無題の地図」を作って地図名を決める
Googleマップで独自の地図を作って旅行に役立てたり、ブログで地図を共有したりできる機能をマイマップと言います。
まずはその独自の地図(マイマップ)の原型を作っていきましょう。

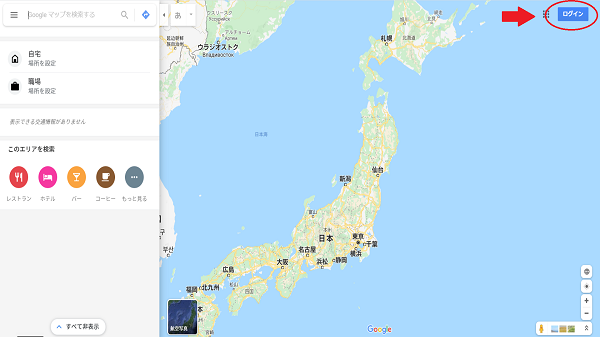
はじめにGoogleマップを表示します。Googleにログインしていない場合、Googleマップ右上(上写真で赤い〇で囲っている部分)にログインと表示されているので、クリックしてログインしてください。
すでにログインしている方は次に進みましょう。

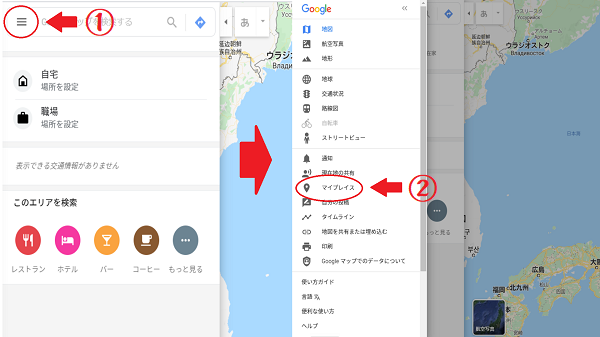
- 左上にある Ξ のメニューアイコンをクリックしてメニューを開きます。
- そしてメニュー覧の中からfa-map-markerマイプレイスをクリックします。

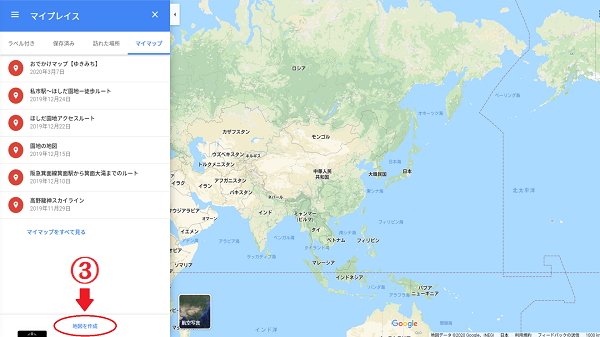
3.マイプレイス内マイマップの下部にある地図を作成を選択します。

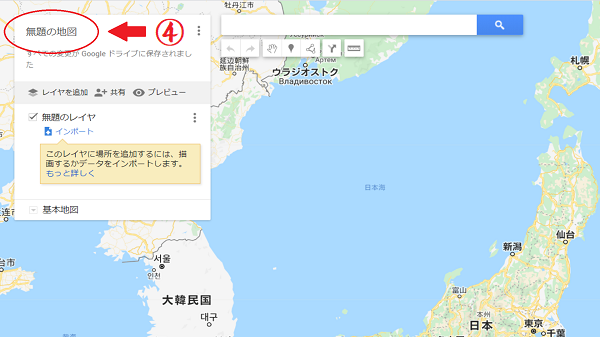
4.無題の地図の文字をクリックします。
「地図のタイトルと説明を編集」という画面が出るので、任意のタイトルと地図を見た人への簡単な説明文を入力しましょう。
これで新しい地図が新規作成されたので、次は目的地を種類ごとに分けて表示する方法へ進みましょう。
ステップ2:レイヤを使って目的地を種別化する
このレイヤとは、登録したい目的の場所を種類別に分ける事ができる機能です。
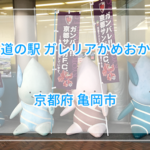
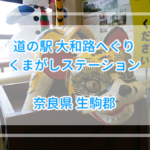
私のマイマップでは「おでかけスポット、道の駅、温泉施設」と3つの種類でレイヤに登録しています。

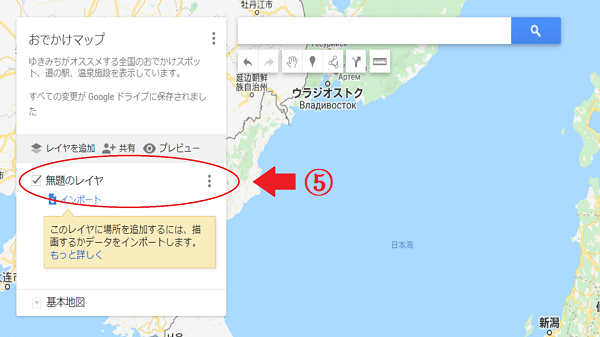
5.無題のレイヤの文字、または右にある3つの点のメニューアイコンをクリックしてレイヤの名前を選択します。
「レイヤ名を編集」という画面が出てくるのでレイヤ名を変更して保存しましょう。

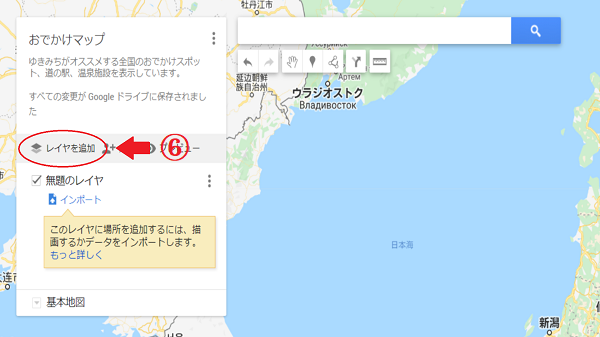
6.分類したいレイヤが複数ある場合は「レイヤを追加」をクリックして必要な数のレイヤを増やして、それぞれのレイヤに任意の名前を付けます。
レイヤを必要な数だけ用意して分かりやすいように名前を入力したら、次はそのレイヤに目的の場所を追加していくわけです。
ステップ3:レイヤに目的地(アイコン)を追加する
ここからは地図に目的地の情報を追加していくわけですが、ひとつのマイマップに追加できる場所の総数は10,000個までです。
そしてひとつのレイヤに追加できる場所の数は上限2,000個となっています。
そこまで追加する予定が無いなら気にする必要はないですが、たくさんの情報を扱いたい方は覚えておきましょう。

ではアイコンの追加方法を解説していきます。
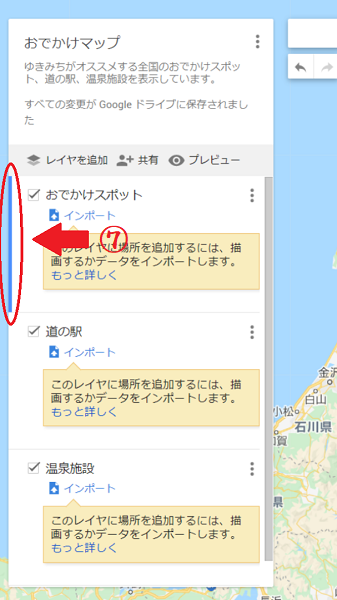
7.アイコンを追加する時にどのレイヤに追加したいのかを決めて、そのレイヤの余白部分をクリックするとレイヤの左側に青いバーが表示されます。
この青いバーが表示されているレイヤが現在アイコンを追加できる状態になっているという事です。

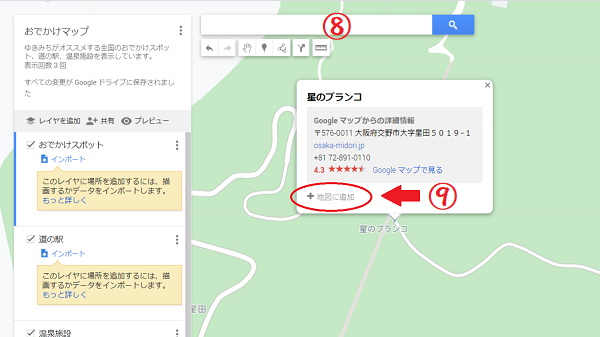
8.レイヤを選択したら目的の場所を検索しましょう。
例として「星のブランコ」という場所を検索しています。
9.すると検索された場所の詳細が表示されるので+地図に追加をクリックしましょう。

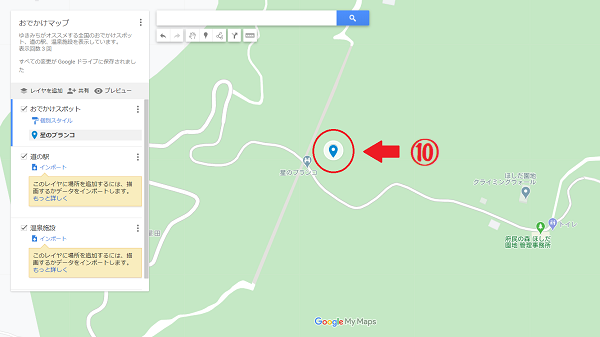
10.追加したアイコンの位置をずらしたい場合は移動したいアイコンをドラッグ&ドロップでいつでも好きな位置に動かせます。
※【ドラッグ&ドロップ】アイコンにポインタを合わせておいて、マウスの左ボタンを押しっぱなしにしながら任意の場所まで移動させて、左ボタンを離します。
Googleマップに情報がある場所ならこの方法で地図に追加する事が簡単にできます。
しかし、情報の無い場所を追加したい場合は検索では追加する事ができないので、次に説明する方法を使いましょう。

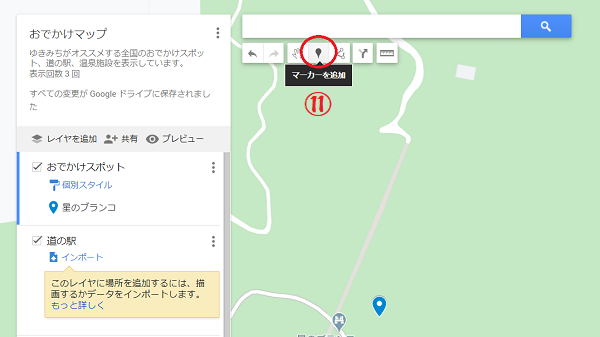
11.検索バーの下部中央にある「マーカーを追加」ボタンをクリックするとボタンの色が変わります。
この状態で追加したい場所を地図で表示して、その場所を左クリックするとアイコンが表示されます。

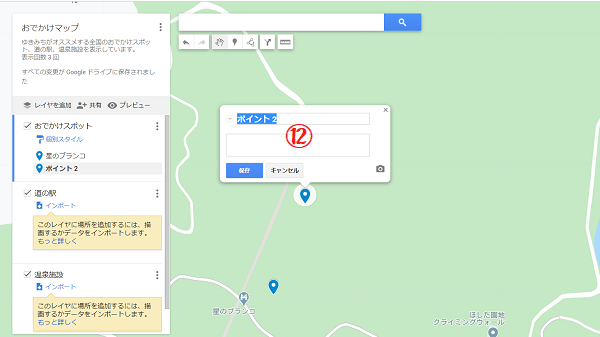
12.アイコンが表示されたらその場所の名前を一番上の覧に、その下の少し大きい覧に説明文を入力して保存します。
このふたつの方法を使ってどんどんアイコンを追加していきましょう。
追加する時の注意点として、複数のレイヤを使用する場合はレイヤの切り替え作業を忘れないように注意が必要です。
場所によってはアイコンだけではなく詳しい道筋(ルート)を表示したい場合もあると思います。
上の地図は私が実際にブログで公開しているものです。
このような道筋(ルート)も追加したいと思っている方は下記の記事を参考にしてください。
ステップ4:追加したアイコンをカスタマイズする
このステップでは設置したアイコンのデザインを変更したり、文字や写真などの情報を追加したりする方法を学んでいきましょう。
名前と説明文の編集方法

13.まずは名前と文字情報の変更をするには、えんぴつのマークをクリックします。一番上が名前の覧で真ん中が説明文を入力する覧になっています。
元々表示されている住所などの「Googleマップからの詳細情報」が必要なければ右上にある「削除」をクリックすればOKです。
私の場合は説明覧にその場所の記事を書いたブログへのリンクを張り付けています。
写真や動画の追加方法

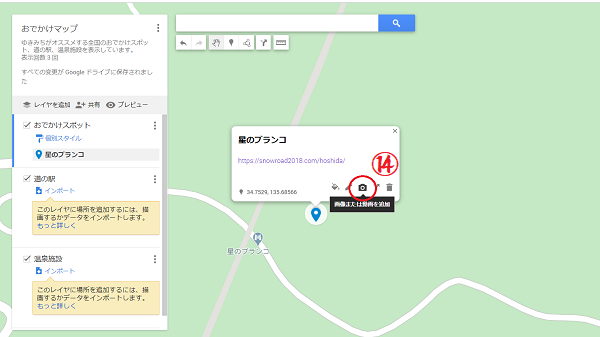
14.アイコンの情報に写真や動画を追加したい場合はカメラのマークをクリックしましょう。

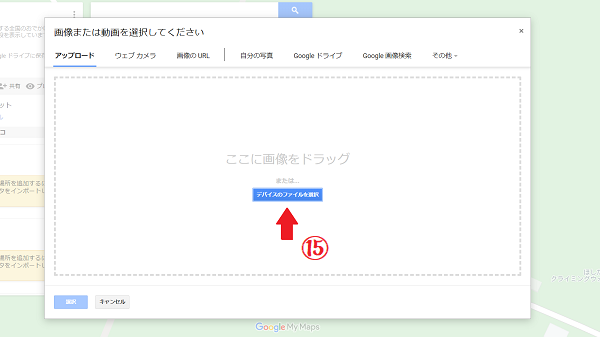
15.基本的には「ここに画像をドラッグ」と書かれている場所に、追加したい写真や動画をドラッグするか「デバイスのファイルを選択」をクリックして任意の画像データを選んで追加します。
画像は複数追加する事も可能なので、必要な分だけ繰り返し追加してください。
アイコンのデザインを変更する方法

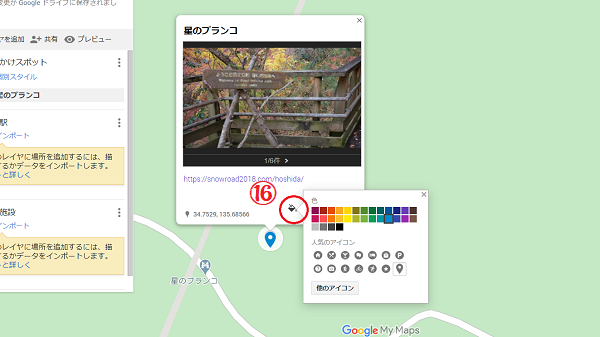
16.アイコンのデザインを変更したい場合はまずバケツのマーク(スタイル)をクリックします。
用意された30色から好きなものを選んでマーカーの色を変える事ができます。
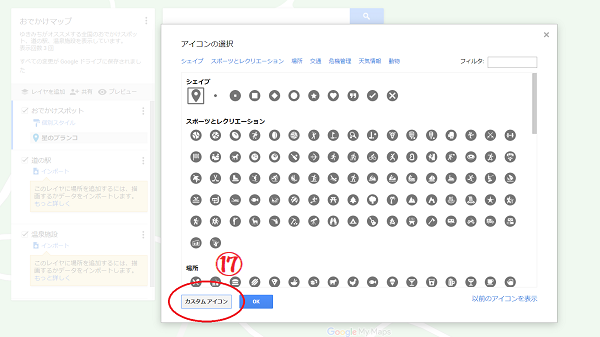
アイコンのデザインも「他のアイコン」ボタンをクリックすれば用意されているアイコンが全て表示されるので、その中から任意のデザインに変更して使用する事が可能です。

17.自分で用意したデザインをアイコンに使用したい場合は、左下に表示されている「カスタム アイコン」をクリックすれば自身で用意したデザインを使ってアイコンを作る事ができます。
私の場合も用意されているアイコンの中には道の駅アイコンが無かったので、ペイントツールを使って自分でアイコンを作成して使用しています。
まとめ

実際にワードプレスで作成したブログへGoogleマイマップを公開する方法も知りたい方は、下記の記事を参考にすればプラグインが無くても簡単に張り付ける方法がわかります。。
Googleマイマップで自分だけの地図を作成して、ブログをより一層引き立ててみてはいかがでしょうか。